手機(jī)網(wǎng)站已成為企業(yè)與用戶互動(dòng)的重要窗口。那么,如何搭建一個(gè)既美觀又實(shí)用的手機(jī)網(wǎng)站呢?下面,就讓我們一起探討手機(jī)網(wǎng)站搭建要遵循的五大核心原則。

一、簡(jiǎn)潔明了的設(shè)計(jì)原則
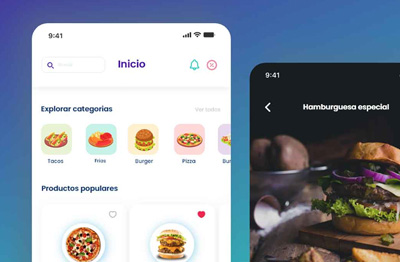
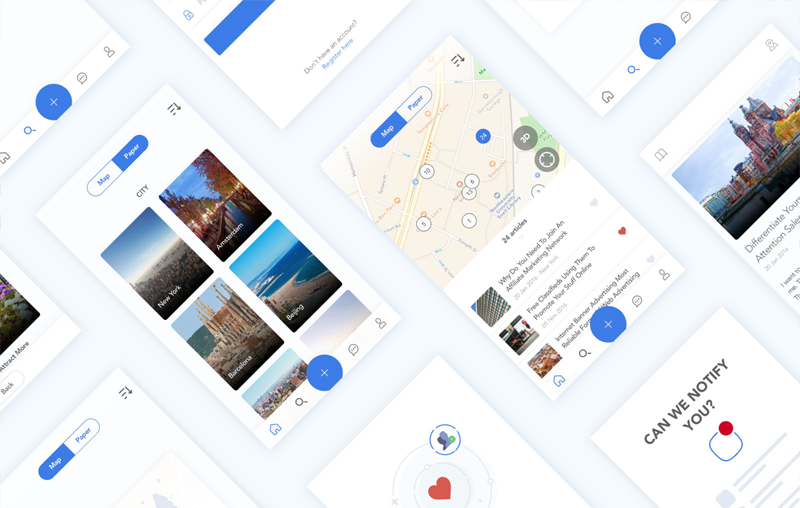
由于手機(jī)屏幕尺寸有限,用戶在瀏覽網(wǎng)頁(yè)時(shí)往往更注重效率。因此,手機(jī)網(wǎng)站的設(shè)計(jì)應(yīng)遵循簡(jiǎn)潔明了的原則。布局要清晰,避免過多的圖形和動(dòng)畫效果,確保用戶一眼就能找到所需信息。同時(shí),色彩搭配也要簡(jiǎn)潔和諧,避免過于花哨導(dǎo)致視覺疲勞。
二、快速加載的性能原則
移動(dòng)設(shè)備的網(wǎng)絡(luò)環(huán)境相對(duì)復(fù)雜,用戶往往難以忍受長(zhǎng)時(shí)間的等待。因此,手機(jī)網(wǎng)站應(yīng)追求快速加載的性能。在搭建過程中,要優(yōu)化圖片大小、壓縮代碼、減少不必要的HTTP請(qǐng)求等,以提高網(wǎng)站的加載速度。同時(shí),合理利用緩存機(jī)制,減少用戶訪問時(shí)的加載時(shí)間。
三、易于操作的用戶體驗(yàn)原則
手機(jī)網(wǎng)站的用戶體驗(yàn)至關(guān)重要。在網(wǎng)站搭建過程中,要充分考慮用戶的操作習(xí)慣,設(shè)計(jì)簡(jiǎn)潔直觀的導(dǎo)航和交互方式。按鈕和鏈接要明顯易點(diǎn),避免誤觸和誤操作。同時(shí),要提供清晰的反饋和提示信息,幫助用戶順利完成操作。
四、適配不同設(shè)備的兼容性原則
手機(jī)品牌和型號(hào)眾多,屏幕尺寸和分辨率各異。為了確保手機(jī)網(wǎng)站能在不同設(shè)備上良好運(yùn)行,應(yīng)遵循適配不同設(shè)備的兼容性原則。采用響應(yīng)式設(shè)計(jì)或彈性布局,使網(wǎng)站能自動(dòng)適應(yīng)不同屏幕尺寸和分辨率。同時(shí),要測(cè)試網(wǎng)站在不同設(shè)備上的顯示效果和功能表現(xiàn),確保用戶獲得一致的體驗(yàn)。
五、重視內(nèi)容的可讀性原則
手機(jī)網(wǎng)站的內(nèi)容是吸引用戶的關(guān)鍵。在搭建過程中,要重視內(nèi)容的可讀性。文字要簡(jiǎn)潔明了,避免冗長(zhǎng)和晦澀。同時(shí),要合理運(yùn)用標(biāo)題、段落和列表等排版方式,提高內(nèi)容的可讀性和吸引力。
此外,還要關(guān)注字體大小和顏色搭配等細(xì)節(jié),確保用戶在不同環(huán)境下都能輕松閱讀。
手機(jī)網(wǎng)站搭建要遵循簡(jiǎn)潔明了的設(shè)計(jì)原則、快速加載的性能原則、易于操作的用戶體驗(yàn)原則、適配不同設(shè)備的兼容性原則和重視內(nèi)容的可讀性原則。
只有遵循這些原則,才能搭建出一個(gè)既美觀又實(shí)用的手機(jī)網(wǎng)站,讓用戶在指尖上享受到愉悅的瀏覽體驗(yàn)。